Relative相对定位
基础作用
元素相对自身原有的位置偏移某个距离。但元素仍保持其未定位前的形状和空间。
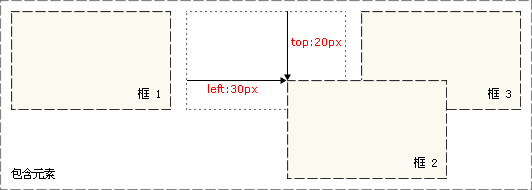
例:将 top 设为 20px,left 设为 30px,则会在元素左边创建 30 像素的空间,也就是将元素向右移动。
#box_relative {
position: relative;
left: 30px;
top: 20px;
}
如下图所示:

注意,相对定位时,无论是否进行移动,元素仍然占据原来的空间。因此,移动元素会导致覆盖其它框。
提示:相对定位实际上被看作普通流定位模型的一部分,因为元素的位置仍然是相对于它在普通流中的位置。
其它影响
1. 如果relative元素内部有absolute元素,则会发生如下情况:
1)使得absolute的left、top、right、bottom相对于relative元素所设定的边界定位
2)若relative元素的的z-index不为auto,则会在relative元素内部新建层叠上下文;即,其内部元素的z-index仅在relative元素内部有效。
若relative的z-index为auto;则不会新建层叠上下文;relative也无法限制其内部元素的z-index。
3)relative元素使用自身的overflow样式对其内部的absolute元素生效;
如果relative元素没有设置relative,则overflow不会对内部absolute元素起作用。
2. relative会限制fixed元素的z-index层级
3. relative元素是相对自身进行定位;而absolute元素是相对于限制它的边界进行定位的。
4. 当同时设置top、bottom、left、right时,absolute元素会被拉伸;而relative元素会忽略bottom、right。
5. 通常情况下,文档流中后面的元素层级会比前面元素高。但如果前面的元素设置了relative定位,则其层级就会比后面的元素高很多,且后面的元素通过普通的层级设置也很难在层级上高过relative元素。
